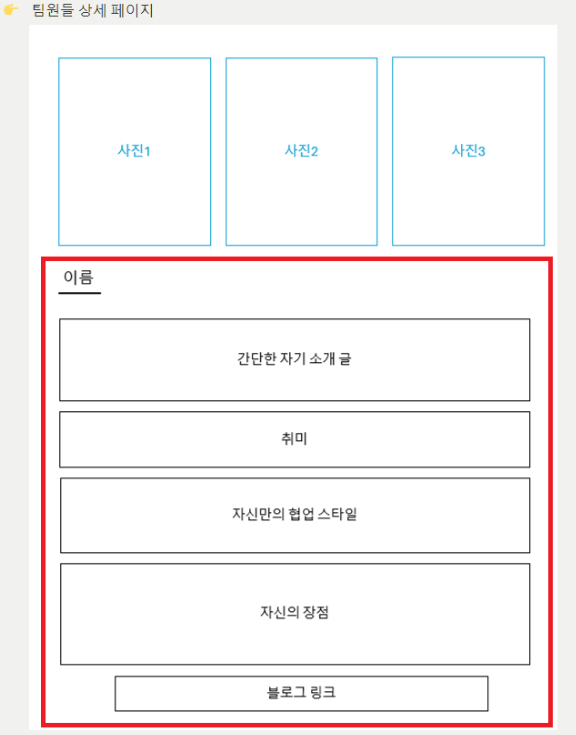
미니프로젝트를 진행하면서 제가 맡은 부분은 밑의 빨간색 박스 부분입니다.

bootstrap에서 css를 가져온 후 확인해보니
cf) bootstrap에서 css를 가져오기 위해서는 항상 link 복붙해야되는 것 잊지 말기!!!


마음에 들지 않았습니다.
그래서 직면한 문제를 해결하기 위해서
어떻게 해결하고 싶은지 순서를 생각했습니다.
1. 이름칸의 text 가운데 정렬
2. 카드의 크기 조절, 가운데 정렬
일단, 보여드리고 설명하고 싶어서
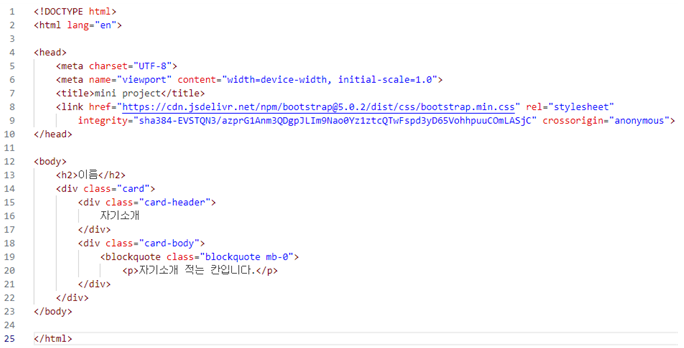
밑의 사진이 완성된 코드입니다.


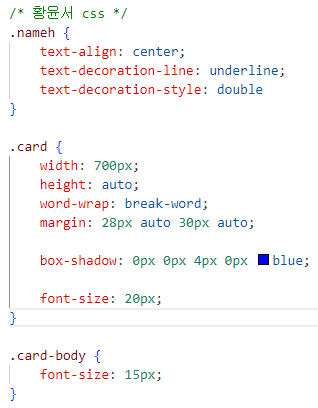
h2 부분에 class(=nameh)를 붙여준 다음에
text-align : 텍스트 정렬 방식을 설정
text-decoration-line : 텍스트 데코레이션 라인 값 설정
text-decoration-style : 텍스트 데코레이션 스타일 값 변경
card부분에서는 크기랑 "margin"으로 여백을 줘서 가운데 정렬로 오게끔 입력하였습니다.
word-wrap : break-word (긴 단어를 분리해서 줄바꿈 처리해주는 속성)
[ cf : white-space : normal (넘치면 줄바꿈)
white-space : no-wrap (넘쳐도 줄 바꾸지 않기) ]
밑의 사진이 제가 완성한 부분입니다.
제가 작성한 부분만 보여들여야해서 일부만 캡쳐했습니다!

쉬운 부분을 올렸다고 생각하실 수도 있지만
코딩을 아예 처음 접하는 사람으로써
오늘 배우면서 즐거움을 느꼈답니다..!ㅎㅎ
'TIL(Today I Learned)' 카테고리의 다른 글
| [Java] Java란 ? (2) | 2024.07.23 |
|---|---|
| [git/github] git flow(branch를 팀원별로 생성하여 협업하는 방법) (1) | 2024.07.22 |
| [git] 지금 작성하고 있는 내역 저장 안하고 git pull 하는 방법 (0) | 2024.07.18 |
| 웹 개발 5주차 강의 과제 관련하여 (1) | 2024.07.17 |
| 1주차 특강 - Git & Github 정리 (2) | 2024.07.16 |