과제 하다가 너무 많은 문제에 봉착하여
구구절절하게 적는것보다는 "문제, 해결방법"만 간단하게 적어놓고 싶어서 작성하는 글입니다,,!
! 파이어베이스 할 때 주의사항 !
1. 밑의 링크 복붙하여 세팅하기
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);2. firebase에서 만들었던 프로젝트 설정 들어가서 SDK 복붙(위에 firebase 구성 정보 설정부분에)
3. script에 "module" 달아야됨
문제
→해결방법
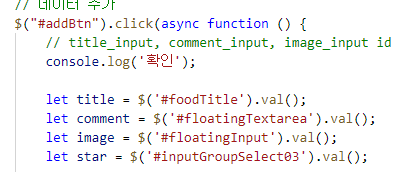
1.let title = $('title').val(); 이라 작성하여서 실행 안됨
→ $안에 #으로 작성한(id로 지정해놓은) 것을 title이라고 지정하겠음
비슷하게 이런 듯이여서, 지정할(?값을 가져올?) ID 값을 항상 꼭 확인!!!!

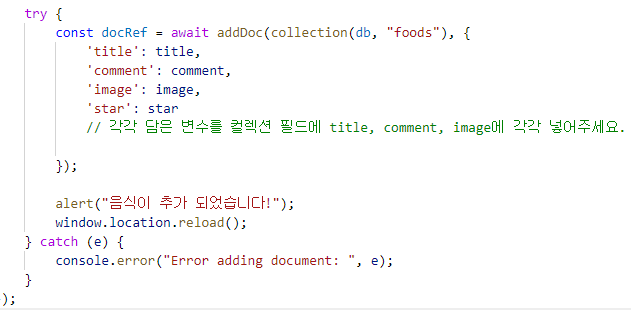
2. 1번 함수에서 지정한 값을 firebase에 넣겠다는 내용인데
처음에 [ 'foodTitle' : title ] 이런식으로 적어놓아서 실행이 아예 안됐는데
→ 1번에서 [$('#foodTitle').val();] 이 불러온 값이 title로 지정이 되었고,
이 지정된 값을 firebase에 "title"로 불러오겠다는 것임
→ 그리고 항상 반점(,) 해줬어야 했는데 반점을 빠뜨려서 애초에 파이어베이스에 값이 안불러와진 경우도 있었음!!

( cf : try 해보고 안되면 catch 하겠다는 구문이 들어가 있음 )
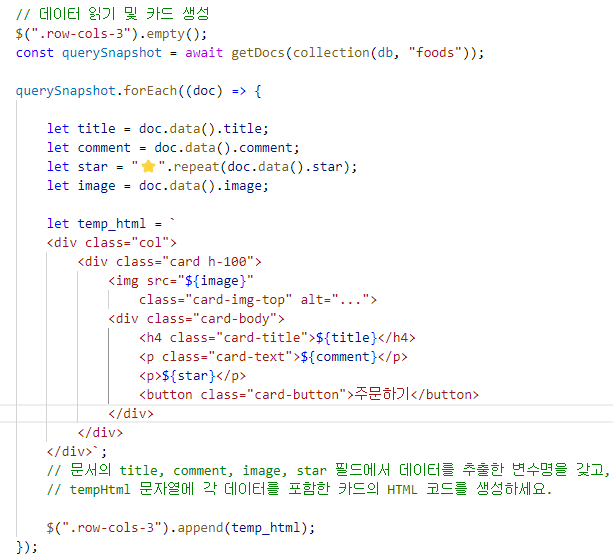
3. "doc.data().title"를 가운데 ${doc.data().title} 이렇게 입력해놓아서 안뜸
→ 반복문(forEach)이여서 무엇을 반복할 것인지 보면, "doc"로 반복하겠다라는 내용임
아까와 같이 "doc.data().title" 이 불러온 값을 title로 let 시키겠다는 내용이니깐
temp_html 내용에는 당연히 ${title}로 적어놔야 값이 제대로 불러와짐
→ 그리고 let temp_html 해놨으면 맨 밑에 .append(temp_html) 똑같이 적었는지 꼭 확인!!!!

코드를 다 완성해보고 오류가 났을 때
→ "console.log('확인');"으로 꼭 확인하면서 어디에 오류가 났는지 범위를 좁혀가면서 찾기
( cf : 물론 찾아가는 과정에서 "control+/"로 주석 달았다가 지웠다가 하면서 찾아야 됨!! )
완성된 html 공유
(길지만 공유해놓는게 나중에 혹시 복사하게 될 때 유용할 것 같아서)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>푸드파이터</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
body {
background-color: white;
color: black;
}
.header {
background-size: cover;
background-image:
url('https://images.unsplash.com/photo-1531697218799-ed0ae884c6c8?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2080&q=80');
background-position: right;
height: 650px;
display: flex;
flex-direction: column;
}
.header>h1 {
margin: 0;
font-size: 40px;
}
.header>div {
font-size: 18px;
margin-top: 10px;
}
.form-button {
width: 150px;
height: 40px;
background-color: transparent;
border: 1px solid tr;
color: black;
font-size: 15px;
margin: 20px 10px 0px 0px;
}
.form-button:hover {
border: 2px solid black;
}
.info-button {
margin: 20px 0 0 15px;
height: 40px;
font-size: 14px;
}
.post {
width: 500px;
margin: 20px 0px 1px 20px;
padding: 20px;
box-shadow: 0px 0px 3px 0px transparent;
background-color: wheat;
}
.form-floating input,
.form-floating textarea {
color: black;
background-color: white;
}
.button2 {
display: flex;
justify-content: flex-end;
margin-top: 15px;
}
.button2>button {
margin-right: 10px;
}
.mycards {
width: 1600px;
margin: 30px auto;
flex-direction: row;
align-items: center;
}
.card {
border-radius: 30px;
background-color: white;
border: none;
color: black;
margin-left: 50px;
}
.card-img-top {
object-fit: cover;
height: 250px;
border-radius: 20px;
}
.card-title {
margin-top: 10px;
font-size: 18px;
}
.card-body {
border: blanchedalmond 2px solid;
border-radius: 20px;
}
.card-text {
color: black;
}
.comment {
color: black;
}
.play-button {
display: flex;
justify-content: flex-start;
margin-top: 15px;
}
a.nav-link {
color: #F17228;
font-size: large;
}
.icon {
height: 50px;
}
.card-button {
background-color: orange;
color: white;
text-align: center;
padding: 10px 15px;
border: none;
border-radius: 6px;
cursor: pointer;
}
.card-title {
font-weight: bold;
}
.card-button> :hover {
background-color: darkorange;
}
#input-card {
width: 500px;
margin: 0px 0px 0px 135px;
padding: 20px;
background-color: #f9f9f9;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
float: left;
}
.form-floating input,
.form-floating textarea {
color: black;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 10px;
padding: 10px;
width: 100%;
}
.form-floating label {
color: #333;
}
.input-group button,
.input-group select {
background-color: rgb(168, 161, 161);
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
margin-top: 10px;
}
.input-group button:hover,
.input-group select:hover {
background-color: gray;
}
.button2 {
text-align: right;
}
.button2 button {
background-color: #F17228;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.button2 button:hover {
background-color: #f3620f;
}
.jumbotron-message {
margin-left: 150px;
font-size: 1500px;
}
</style>
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyAoUc3NApRhtVzOR-AKEEd-FfEhXEBSF5U",
authDomain: "projects-bf213.firebaseapp.com",
projectId: "projects-bf213",
storageBucket: "projects-bf213.appspot.com",
messagingSenderId: "493748872722",
appId: "1:493748872722:web:d84c088e05a08a574c5acb",
measurementId: "G-3756DREHL4"
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
// 데이터 추가
$("#addBtn").click(async function () {
// title_input, comment_input, image_input id를 가진 HTML 요소에서 값을 가져와서 title, comment, image 변수에 저장해 주세요.
console.log('확인');
let title = $('#foodTitle').val();
let comment = $('#floatingTextarea').val();
let image = $('#floatingInput').val();
let star = $('#inputGroupSelect03').val();
try {
const docRef = await addDoc(collection(db, "foods"), {
'title': title,
'comment': comment,
'image': image,
'star': star
// 각각 담은 변수를 컬렉션 필드에 title, comment, image에 각각 넣어주세요.
});
alert("음식이 추가 되었습니다!");
window.location.reload();
} catch (e) {
console.error("Error adding document: ", e);
}
});
// 데이터 읽기 및 카드 생성
$(".row-cols-3").empty();
const querySnapshot = await getDocs(collection(db, "foods"));
querySnapshot.forEach((doc) => {
let title = doc.data().title;
let comment = doc.data().comment;
let star = "⭐".repeat(doc.data().star);
let image = doc.data().image;
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">${title}</h4>
<p class="card-text">${comment}</p>
<p>${star}</p>
<button class="card-button">주문하기</button>
</div>
</div>
</div>`;
// 문서의 title, comment, image, star 필드에서 데이터를 추출한 변수명을 갖고,
// tempHtml 문자열에 각 데이터를 포함한 카드의 HTML 코드를 생성하세요.
$(".row-cols-3").append(temp_html);
});
</script>
</head>
<body>
<!-- Navbar -->
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<img src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/food.png"
class="icon"></li>
<li><a href="#" class="nav-link px-2 text-danger">Foodcourt</a></li>
<li><a href="#" class="nav-link px-2 ">홈</a></li>
<li><a href="#" class="nav-link px-2 ">한식</a></li>
<li><a href="#" class="nav-link px-2 ">일식</a></li>
<li><a href="#" class="nav-link px-2 ">중식</a></li>
<li><a href="#" class="nav-link px-2 ">양식</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-warning me-2">Login</button>
<button type="button" class="btn btn-warning">Sign-up</button>
</div>
</div>
</div>
</header>
<!-- 점보 트론 적용 jumbotron -->
<div class="header">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<div class="jumbotron-message">
<h1 class="display-5 fw-bold" style="font-family: 'Black Han Sans', sans-serif; ">스파르타 푸드파이터
</h1>
<p class="col-md-8 fs-4"> 본인만의 맛집을 소개하는 사이트입니다.
<br>맛집을 소개해 주세요!
</p>
</div>
<!-- 부트스트랩 인풋 박스 적용-->
<div class="post" id="input-card">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">음식 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="foodTitle" placeholder="영화 제목">
<label for="foodTitle">음식명</label>
</div>
<div class="input-group mb-3">
<button class="btn btn-outline-secondary" type="button">별점</button>
<select class="form-select" id="inputGroupSelect03"
aria-label="Example select with button addon">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here"
id="floatingTextarea"></textarea>
<label for="floatingTextarea">추천 이유</label>
</div>
<div class="button2">
<button type="button" class="btn btn-danger" id="addBtn"> 기록하기 </button>
</div>
</div>
</div>
</div>
</div>
<!-- 부트스트랩 카드 적용-->
<div class="mycards">
<div class="row row-cols-3 row-cols-md-3">
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1565299624946-b28f40a0ae38?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2162&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">하와이안 피자</h4>
<p class="card-text">이건 꼭 먹어봐야 해요</p>
<p>⭐⭐⭐⭐</p>
<button class="card-button">주문하기</button>
</div>
</div>ㄹ
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1481070555726-e2fe8357725c?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2235&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">크리스피 버거</h4>
<p class="card-text">너무 달콤해요!</p>
<p>⭐⭐⭐</p>
<button class="card-button">주문하기</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1569718212165-3a8278d5f624?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2080&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">해물 라면</h4>
<p class="card-text">국물이 끝내줘요!</p>
<p>⭐⭐⭐⭐⭐</p>
<button class="card-button">주문하기</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container2">
<footer class="row row-cols-1 row-cols-sm-2 row-cols-md-5 py-5 my-5 border-top">
<div class="col mb-3">
<a href="/" class="d-flex align-items-center mb-3 link-body-emphasis text-decoration-none">
</a>
<p class="text-body-secondary">©Teamsparta 2024</p>
</div>
<div class="col mb-3">
</div>
<div class="col mb-3">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">About</a></li>
</ul>
</div>
<div class="col mb-3">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">About</a></li>
</ul>
</div>
<div class="col mb-3">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-body-secondary">About</a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>'TIL(Today I Learned)' 카테고리의 다른 글
| [Java] Java란 ? (2) | 2024.07.23 |
|---|---|
| [git/github] git flow(branch를 팀원별로 생성하여 협업하는 방법) (1) | 2024.07.22 |
| [git] 지금 작성하고 있는 내역 저장 안하고 git pull 하는 방법 (0) | 2024.07.18 |
| [HTML/CSS] 글자 밑줄 긋기, 칸의 크기 조정 (0) | 2024.07.17 |
| 1주차 특강 - Git & Github 정리 (2) | 2024.07.16 |