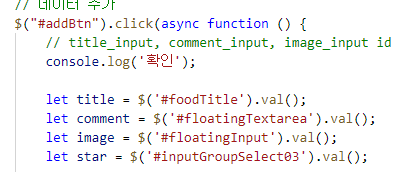
과제 하다가 너무 많은 문제에 봉착하여구구절절하게 적는것보다는 "문제, 해결방법"만 간단하게 적어놓고 싶어서 작성하는 글입니다,,! ! 파이어베이스 할 때 주의사항 !1. 밑의 링크 복붙하여 세팅하기// Firebase SDK 라이브러리 가져오기import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22...